Synergy 2: Mistakes were made
Important update (2025)
The cloud infrastructure supporting Synergy 2 has now been shut down.
Any customers still using Synergy 2 will need to switch to either Synergy 3 (free upgrade) or Synergy 1 (also free to switch).
Synergy 2 customers (who didn't take a refund) will already have a Synergy 3 license on their account. To get Synergy 3, simply login to your account.
If you need help with this please let us know!
Synergy 3 development
Two years ago, in May 2018, we decided to go back to beta with Synergy 2 (just 6 months after launching in Nov 2017). The new version was nowhere near ready, so we took it off general sale and went back to the drawing board, then began the process of issuing refunds to Synergy 2 customers. Shortly after, we decided not to continue with the development of Synergy 2 due to poor design.
After two years of intensive user experience (UX) research, in May 2020, we announced Synergy 3 (along with free upgrades for most users). I am pleased to say that development of the new version is coming along well, and our choice of people and technology for Synergy 3 has accelerated the development process, producing great results so far which we're excited to share with you (hopefully this year). We have already started accepting alpha testers for Synergy 3 (register to be an Alpha tester) and will be announcing the first alpha version very soon (I am so excited to show you what the new team has come up with).
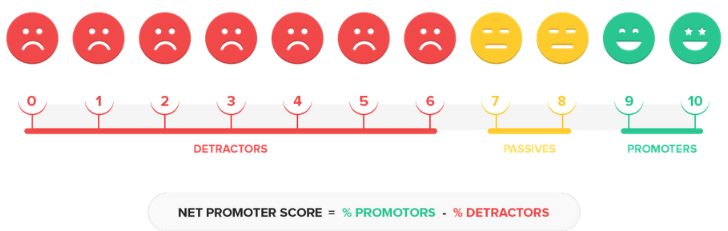
NetPromoter Scores
Until then, I thought we should reflect on the mistakes that were made in Synergy 2, and share with our users how we plan to not repeat these mistakes in Synergy 3. Let's start with some data. Are you familiar with a NetPromoter score?

This simple formula produces a score, often between -10 and 50 (but can range from -100 to 100). The lower range is of course the indication if a very poor product, and the upper range, a really great product.
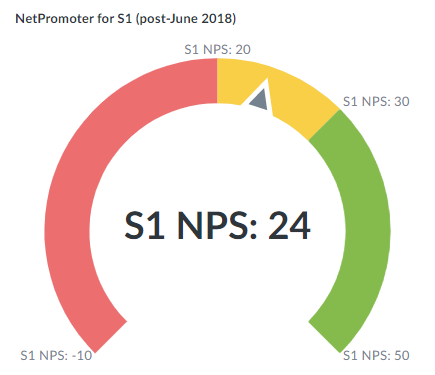
We send all our customers an NPS survey after they purchase Synergy. According to our data, Synergy 1 has an NPS of 24 (which indicates an average product, according to our customers).

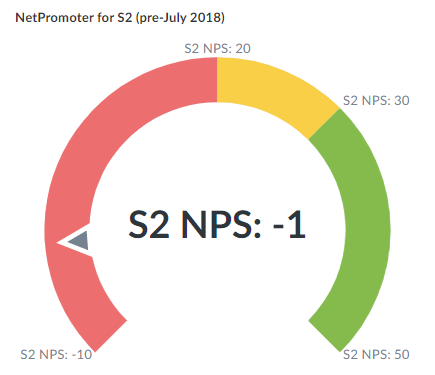
The same cannot be said for Synergy 2, which sadly received an NPS of -1, indicating a very poor product. We'll dig into the reasons why shortly.

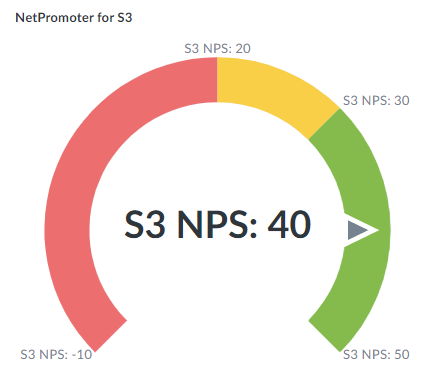
While we're looking at NPS scores, here's what we're hoping to achieve for Synergy 3; an NPS score of 40 or more for the alpha version (and perhaps we'll get to 50 or more for the beta version).

Mistakes in Synergy 2
NPS was measured too late
Although we now know the NetPromoter score (NPS) for Synergy 2, we started recording this score too late (after we started selling it, when the negative feedback started to pour in). The very low NPS score and negative feedback was the driving factor in our discussion to pull the product off the market. We couldn't in good conscience keep selling a product that our customers didn't enjoy using. Had we known the NPS before launch, there's no way we would have started selling it.
It wasn't UX design-led
Very little time was taken to consider the user experience (UX) design of the product. Instead of starting with UX designers and front-end developers, we jumped straight in with back-end coding (only having a team comprised purely of back-end engineers). It sounds really obvious now, but if you start with a team of back-end devs, of course the UX will take a back seat. These were excellent developers, who created some really fantastic low-level code, but it takes a certain kind of developer to get into the mindset of a user. Like Einstein said, “Everybody is a genius. But if you judge a fish by its ability to climb a tree, it will live its whole life believing that it is stupid”, so it's really important to point out that they did nothing wrong (it was purely a flaw in the company's hiring strategy at the time).
During the alpha stage, we did actually speak to a small handful of users, asking them what they thought of the new version. Unfortunately, due to having zero UX design talent in the company, we didn't know how to properly collect and action user feedback. We were building what we thought those users needed, but as it turned out, they got something they didn't want.
Wrong technology stack
Synergy 1 is mostly written in C++, and so from one perspective it made sense to hire back-end coders. However, what we failed to realize that while C++ is extremely versatile, it's possibly not the best technology for front-end user interface (UI) development. The Qt UI library is a fantastic UI framework and there are a number of cases where it is the ideal platform to build UIs for a wide range of applications. However, you still need to know C++ to use it (even with QML). It turns out to be fairly difficult to hire C++ front-end developers. If you were to draw a Venn diagram of C++ skill and front-end developers, the overlap would be minimal.
Instead, we should have taken a more forward-thinking, strategic view of hiring people based on the most popular front-end technology stacks. We actually floated the idea of using Electron (Node.js & React) back in 2016 when we were developing it, but the back-end developers shunned it for it's heavy RAM usage. Coupled with our lack of JavaScript experience in the company, even if we had chosen that technology, it might not have ended well.
Synergy 3 will be different
Measuring NPS from day one
From day 1 of public alpha testing, we will be measuring the NPS, and this will be a KPI (key performance indicator) for our internal OKRs (objectives and key results). To put that in other terms: during the alpha development period we will be measuring how likely people are to recommend Synergy 3 as our primary indicator for success.
We started with UX design
Our first hire on the development team was a UX (user experience) designer. While we do have back end and full stack developers, the keystone of our new hiring strategy has been to hire front-end developers who are now focusing on translating the UX and UI (user interface) designer's vision into code with pixel perfect precision (trust me, this new UI is so juicy).
UI-centric technology stack
Most of the code in Synergy 3 will still be open-source C++ technology (networking, services, etc), hence why we're still hiring back end developers (and we're still hiring). However, the front-end is being built using Electron (Node.js & React) to give our users a polished, rich, delightful experience. Yes, the front-end will use a bit more RAM to achieve this, but don't worry as that won't be a long-running service (we're still leaving the heavy lifting to C++ in the back-end).
And one more thing
We understand that three years is a long time to wait for a finished version of Synergy 3, so we'll be releasing at least one free web-based product in the interim. Our first gift to our users will be a web-based config editor app for Synergy 1 users which will be significantly more powerful than the current grid-based Synergy 1 desktop editor app. This will feature some of the technology that we're using for Synergy 3 and will give all of our users a sneak peek of what's in store.
I'm really excited about the future of Symless. Synergy 3 is going to be amazing.
Thanks,
Nick
